ng-if和ng-show的区别
本文共 389 字,大约阅读时间需要 1 分钟。
一、说明
在angularjs中ng-if和ng-show/ng-hide 都能实现Dom元素在界面的显示和隐藏。
但是两者不同,ng-if在表达式为false的情况下删除了Dom元素,ng-show在表达式为false的情况下是隐藏元素并没有删除。
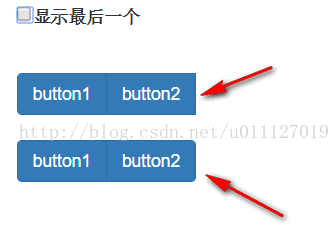
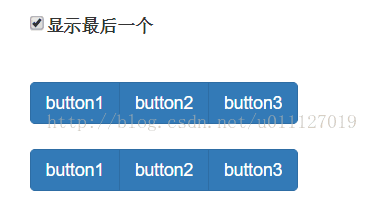
二、实例,在Bootstrap的按钮组中圆角问题
HTML:
ng-if和ng-show在bootstrap按钮组中的不同

你可能感兴趣的文章
交叉验证
查看>>
matplotlib绘制横向柱状图
查看>>
python函数 range()和arange()
查看>>
linux容器安装cmake
查看>>
win10安装pyhive包
查看>>
must be str,not int
查看>>
crontab使用方法
查看>>
一元线性回归原理及python简单实现
查看>>
sql删除表中某个字段的重复数据,取较大者
查看>>
python中List和Tuple的区别
查看>>
Python中MySQL查询结果返回类型
查看>>
UnicodeDecodeError: 'ascii' codec can't decode byte 0xe4 in position 31: ordinal not in range(128)
查看>>
python2.7换行输出多个变量
查看>>
计算机工作流程
查看>>
DHCP服务器详解
查看>>
存储过程和事务区别
查看>>
c语言统计字符串中每个字符出现的次数
查看>>
python元组和列表的区别
查看>>
面试题:100个白球,100个黑球,每次取两个
查看>>
hadoop Context类
查看>>